为什么大公司无偿提供CDN服务呢?
本文阐述了为何很多大公司都提供免费的CDN服务,从多个方面对大公司的心里进行剖析!
动态伺服器网页(英文:A ctive S erver P ages,简称ASP),由微软公司开发的服务器端运行的脚本平台,它被Windows下Internet Information Services (IIS)的程式所管理。透过ActiveX server的技术让不同的使用者能有不同的画面,或需要让他们可以存取服务器(server)上的资料时,使用ASP3.0中提供了五个内建的物件建立模拟和安全性的动态内容,来协助程序员隐藏复杂的沟通机制,让程序员可以专注在解决问题和应用之上,这样可以更快速地开发动态网页的同时每一个组件都是可以由一组富有经验的程序员根据动态网页最常用的功能而独立开发。
曾经ASP也火爆过一时,作为建站这里最容易入门的编程语言,曾经造就了大量的程序员!不过现在不得不承认一点,ASP已经被PHP给取代了,而ASP.NET本质上与ASP已经不是一个东西啦!

一、ASP落寞的根本原因
目前外贸网站通常采用ASP或者PHP技术来建设。ASP技术简单并且可以实现外贸网站建设的绝大部分需求,技术门槛较低,相对应的技术成本也比较低,是目前市场上普遍采用的技术。PHP技术技术门槛稍高一些,技术成本比ASP要高,但随着PHP应用的逐步深入,目前PHP外贸网站建设成本也已经降低到可以接受的程度。PHP网站建设技术在外贸网站建设行业代替ASP技术是必然的趋势。
1、由于国外知识产权保护的原因,ASP主机普遍比PHP主机要贵,因为ASP主机采用微软公司的服务器和数据库软件,必须按月付软件版权费。
2、目前国外的虚拟主机基本上都是PHP+MYSQL。支持ASP+ACCESS的主机已经不多了,支持ASP+SQL的主机更少。由于ACCESS必须和ASP主机在同一台服务器上,因此很多功能不能实现,比如站点投诉被封后不能进行站点的后台操作。同时数据库和主机在一台服务器上性能和安全性也受到很大的影响。
3、ASP主机的服务器比PHP主机的服务器占用更高的系统资源,因此同样配置的服务器采用PHP系统比采用ASP要稳定性更好,内存消耗量更低,速度更快。如果要达到同样的效果,采用ASP技术的主机价格至少是PHP主机的一倍左右。同样规格的虚拟主机,PHP会更快,更稳定。
4、目前PHP主机大都支持伪静态技术,而ASP主机基本上不支持这个技术。伪静态技术就是将动态网站模拟成静态的网站,更利于搜索引擎搜索。通过伪静态技术,通过修改一个规则文件就可以将网站改成完全不同的链接方式。这样同样产品复制出来的网站就会有完全不同的超链接规则。搜索引擎就不会认为是模仿站、垃圾站,这点对于网站的推广非常重要。
5、美国主机提供商中支持PHP+MYSQL的要比支持ASP的更多,价格更便宜,选择的余地更大一些,尤其是站点被封转移的时候有更大的选择性。
6、ASP技术的普及带来恶性的价格竞争,使得利润已经被严重挤压,服务商只能通过提高员工每月制作的网站数量来维持公司运营,甚至一个人一天就可以做出来一个网站,这样批量制作出来的网站必然会带来这样那样的问题,对于销售必然带来负面的影响,PHP网站建设技术起点相对较高,相对来说技术竞争力强,单价稍微高一些,服务商可以通过提高服务来增加附加值,不用为数量而降低服务质量。客户体验会更高。对提升网站销售会带来积极的帮助。
7、PHP支持代码加密,而ASP不能加密。这样对于一些敏感信息,比如支付网关的密码,邮件发送帐号的密码等等信息如果写在配置文件里可以直接进行加密,即使有人可以拿到程序的代码也不能获取其中的内容,而ASP程序都是源码存在,只要能拿到程序,就可以看到这些信息。
8、目前微软公司已经开发新的网站建设技术并建议客户采用.net来进行动态网站开发,并逐步取消了对ASP技术的支持,PHP代替ASP是一个必然趋势。
9、PHP支持模版技术,通过程序和模版的分离,可以实现网站开发的流水作业,设计专注设计,页面制作专注页面支持,技术合成和技术开发都可以进行有效的分离,而ASP技术仅仅可以实现网站设计和技术和分离。采用PHP技术将提供更高质量的网站建设技术,一般会采用DIV+CSS,页面尺寸可以做到最小,关键字密度最高。而ASP网站技术基本上采用TABLE来布局。
10、PHP由于是开源的项目,相对于ASP来说最大的优势就是有非常丰富的函数库,可以非常容易地实现站点内容在线的压缩打包,服务器到服务器文件的在线迁移,数据库的同步,压缩文件在线的解压释放,这样对于一个1G大小的网站,迁移到另外的一台服务器仅仅需要15分钟,而对于传统的手工方式,需要超过10个小时。
不过我们要是自己建站玩一玩,弄一些简单的小应用,用ASP足够了。它功能强大,简单容易上手,即使非计算机科班出身的也能轻易掌握!
如何用云的云服务器搭建ASP服务器环境?
随着ASP.NET Core 1.0的发布,论坛里相关的文章也越来越多,正好有时间在测试环境上搭建 ASP.NET Core的发布环境,把过程中遇到的问题写给大家,以便有用到的朋友需要。不知道如何获取云云服务器的小伙伴请阅读《1.1云宝塔建站系列教程(搭建宝塔)含视频教程》,这个教程中有详细的获取云服务器的方法,连接云服务器等操作!
环境:
Windows Server 2012 R2 Standard with Update
MSDN 链接:ed2k://|file|cn_windows_server_2012_r2_with_update_x64_dvd_6052725.iso|5545705472|121EC13B53882E501C1438237E70810D|/
IIS 8.5
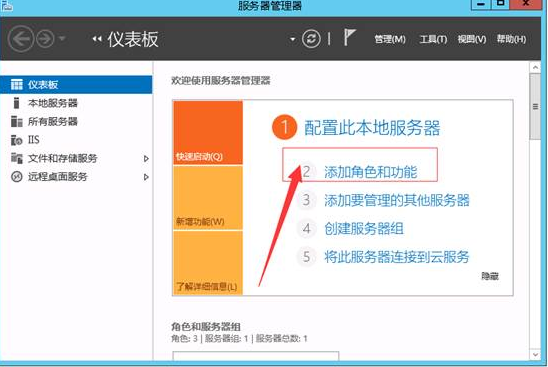
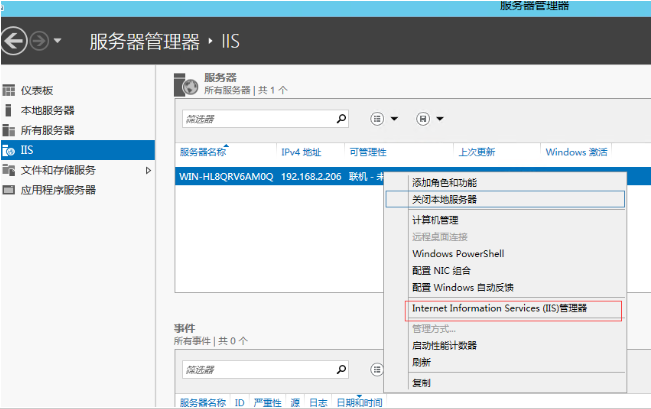
打开服务器管理器,点击添加角色和功能。

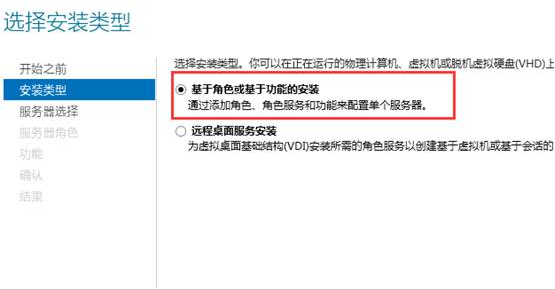
选择基于角色或基于功能的安装。

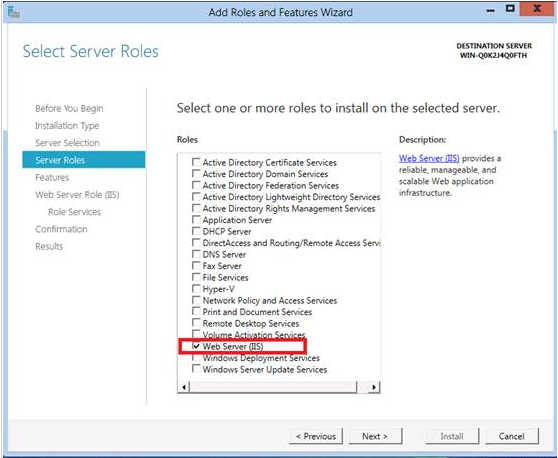
选择服务器。选择webserver(iis)

选择角色。

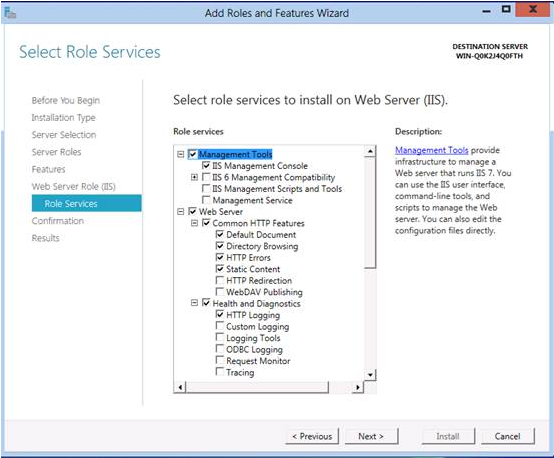
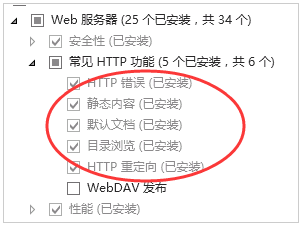
打开web服务器(IIS)选项。选择常见http功能。

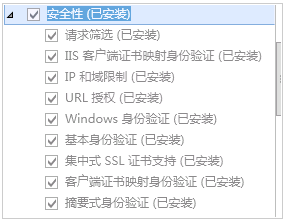
安全性选择中勾选常用的安全性选项。

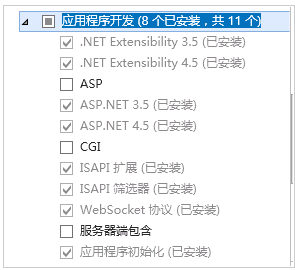
应用程序开发选项中,请确保选择.net 3.5,.net 4.5,ISAPI扩展。

开始安装。
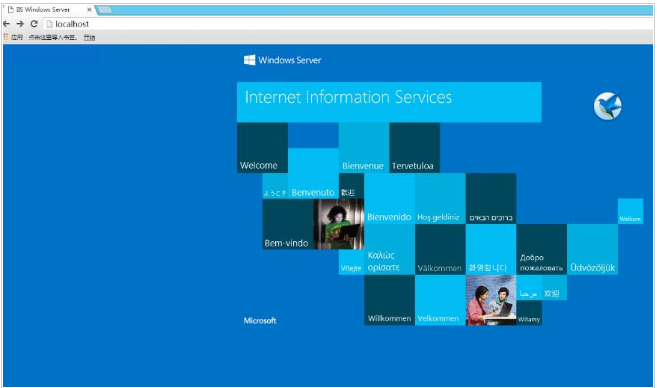
至此 IIS 8.5安装结束 打开 http://localhost可以查看

ASP.NET Core环境:
这个不说那么细 坛子里都有 首先安装
新版本:SDKDotNetCore.1.0.0-SDK.Preview2-x64.exe
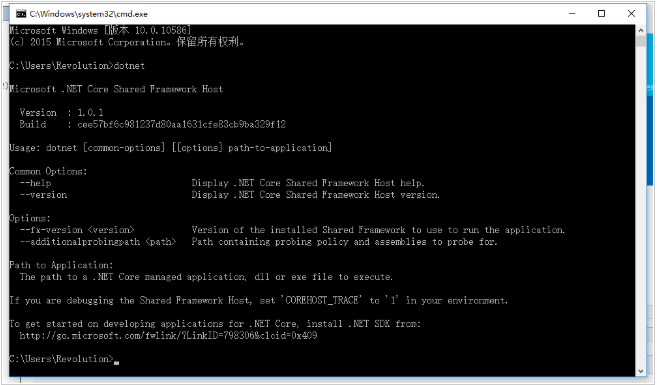
安装后在CMD 输入dotnet查看 是否安装成功

然后安装 NodeJS 还有NPM 还有 bower 和Gulp 这里会遇到一个问题 稍后
NodeJS 的版本:node-v4.4.7-x64 双击安装 一直下一步

安装完成后用NPM安装 bower和Gulp
命令:npm installbower -g
命令:npm install gulp -g
编译项目并发布:
进入控制台,切换到项目目录 运行
dotnet restore “D:/WorkSpace/trunk/src/XXXX.Web” 该命令还原依赖包
dotnet build “D:/WorkSpace/trunk/src/XXX.Web” 该命令编译项目
dotnet publish -o D:/Publish 该命令发布为 发布到D:/Publish 文件夹
此时 有些人朋友可能会发现 最后一个命令执行失败了,错误原因:No executable found matching command “bower” 没有安装bower
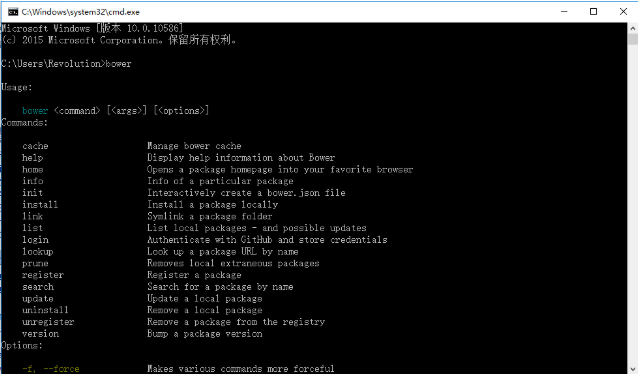
可是之前明明安装过 bower 这是怎么回事呢 不急,打开 控制台 输入 bower 检查一下

发现确实安装成功了,我在我自己电脑WIN10和WIN7上同样步骤 发现并有此问题
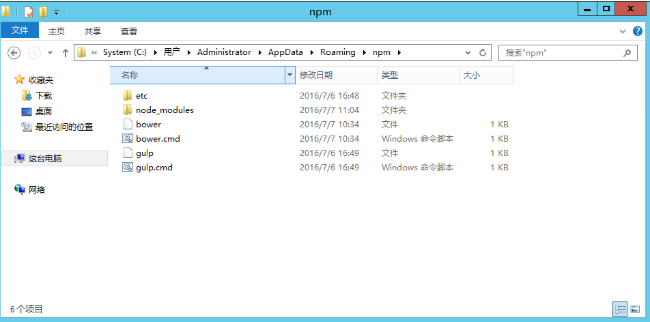
去检查环境变量 发现NPM在server上的位置并不是指向安装目录的 而是 C盘下用户文件夹APP DATA里面,然后dotnet core 是根据环境变量去找bower就没有找到
解决办法 将安装目录下 的bower 复制到环境变量目录下 即可

继续执行刚才的publish命令 成功。
IIS发布:

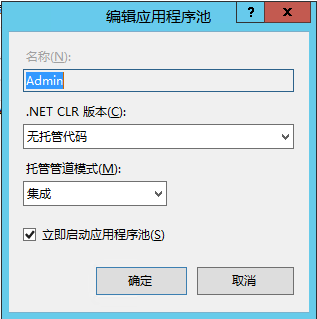
添加站点 什么的太简单 不多说了,应用程序池选择 无代码托管 集成:

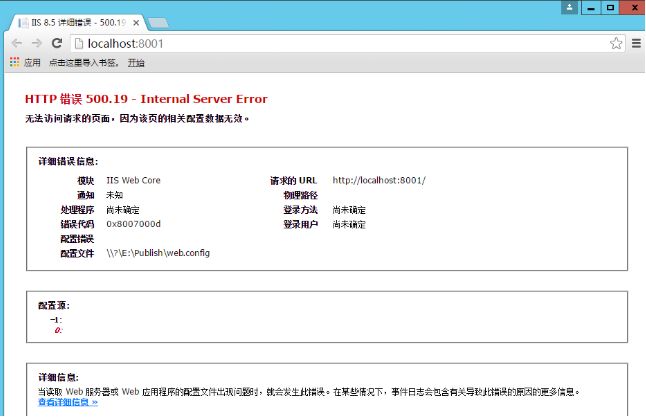
然后运行,发现有报错了

错误信息也说的很不明白,只好上官网查看发布的相关说明https://docs.asp.net/en/latest/publishing/iis.html
发现没有装Install the .NET Core Windows Server Hosting bundle
下载安装下来 再次打开网站正常运行了,至此,在Windows Server 2012 R2 Standard 部署ASP.NET Core程序就结束了。
至此云的云服务器上配置就搞定了,云有保证金体验活动,完全免费的。大家如果有兴趣可以去“褥羊毛”哈!
转载请注明:小猪云服务器租用推荐 » 老运维教您ASP主机在服务器上的搭建教程!