系统性能下降,存储容量减少如何解决?如何避免存储容量浪费?
系统不断遇到变化而出现性能下降,又没有相应的维护和升级来保持其有序性。存储性能渐渐降级、可用存储容量不断减少,或明明有存储空间却无法使用等。
postman是chrome的一款插件,用于做接口请求测试,无论是前端,后台还是测试人员,都可以用postman来测试接口,用起来非常方便。

具体使用步骤如下:
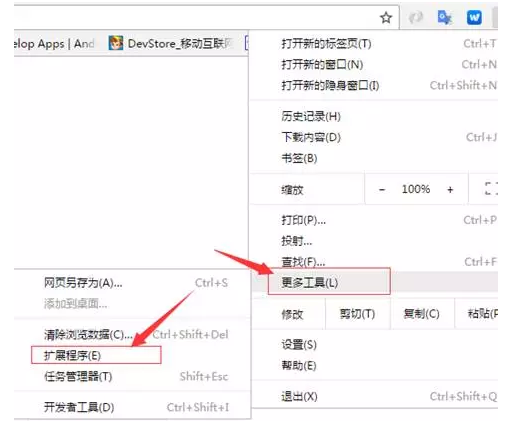
从chrome的扩展程序中安装(自备梯子)
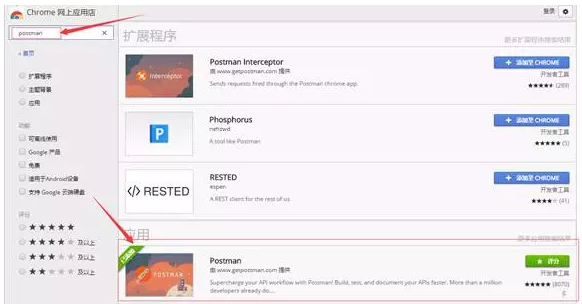
搜索Postman找下面的应用安装

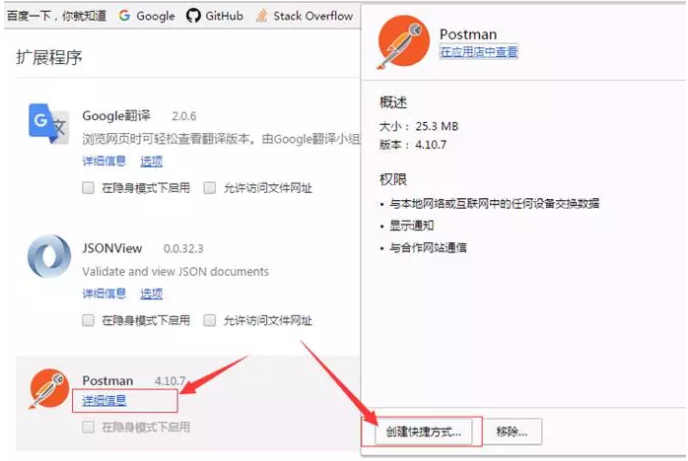
安装好之后在扩展程序里面可以看到,点击详细信息,创建快捷方式

快捷图标如下

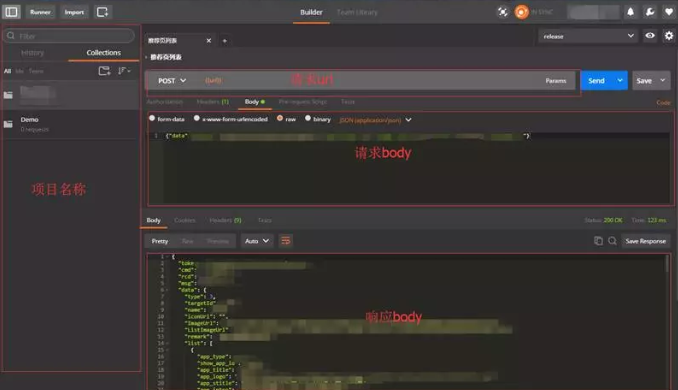
打开之后如下图所示,左边是项目具体的接口,右上上面是请求链接,请求体,右边下面是具体的响应体

添加接口:
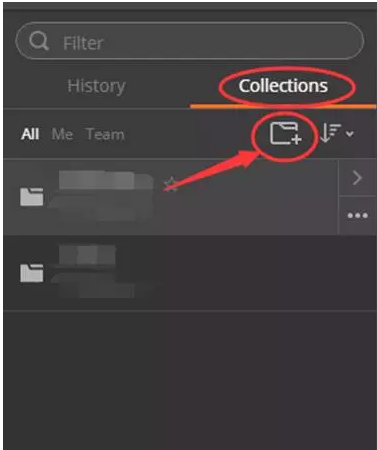
先选择左边的 “colletions”,下边有个带”+”的文件夹点击

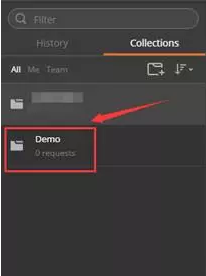
输入项目名称,点击”create”

新建项目成功

在项目下面还可以创建子目录,选择Add Folder。(可用于一个界面有多个接口,这样就可以按界面来查找接口)

发送get请求:
点击“+”新建接口,选择请求方式(get) ,填入链接,点击”send发送请求”

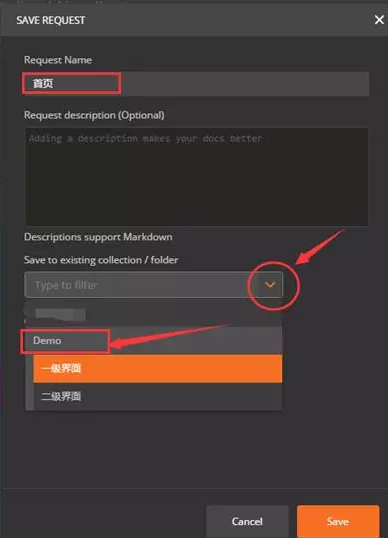
新建接口,输入接口名称,选择属于哪个界面

添加成功

发送Post请求
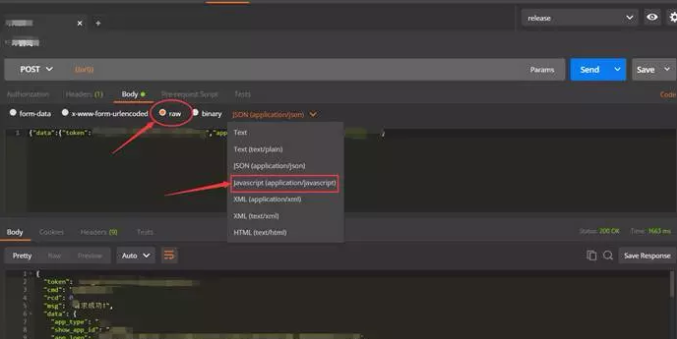
选择请求方式post,选择body,点击”raw”,选择你对应接口的mime类型,输入请求体,点击Send,发送请求,右下角是响应码,和响应时间。

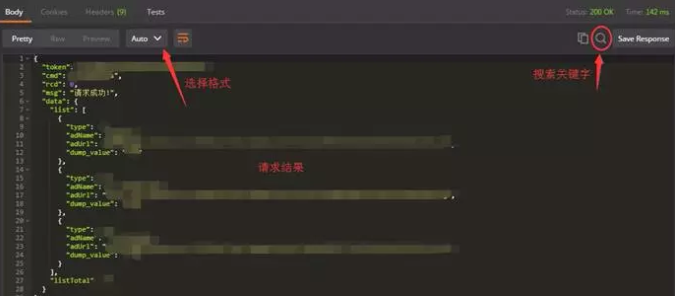
请求结果:可以选择格式(json,xml等),也可以搜索请求体里面的内容

常用设置:
点击右上角设置

选择”setting”

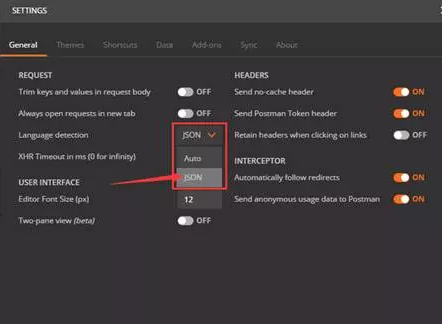
选择“general” ,” Language detection”选择”json”,以后请求回来的数据是自动格式化之后的json字符串,这样就不用每次都修改了

我们开发的时候一般是开发的时候一套接口,上线之后是另一套接口,那么我们要把每一套接口都保存一份吗,当然不用,我们只需做如下设置,就可以自由切换是开发还是正式的接口了
点击右上角的齿轮,选择”Manage Environments”。

点击”add”,添加域名,这样就可以开发的时候一套链接,上线之后用另外一套,就不需要每个接口都要改请求链接了

url配好之后,要在请求链接的地方用{{url}},替换链接,url这个名字是你自己定义的,然后点击右边的箭头就可以切换时开发还是正式的接口了
接口同步:
当然注册账号之后,可以实现接口同步,非常方便,当然也可以本地导入
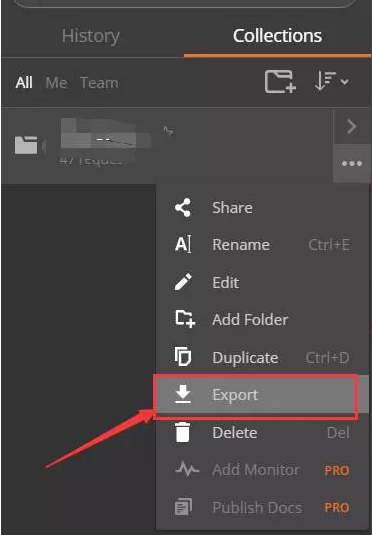
先导出接口

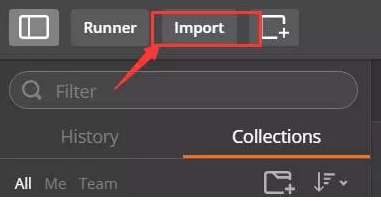
导入接口,拷贝文件,点击左上角“import”,选择文件路径导入即可.

学会这些一般的接口调试应该没问题了,更多功能自己慢慢摸索吧!
转载请注明:小猪云服务器租用推荐 » 谷歌插件postman的使用心得