服务器带宽监测与利用率过高的解决办法
本文详细讲述云服务器带宽检测与监控的办法,可以帮助用户知道目前服务器带宽占用与运行状态。
云服务器在我们实际生活中的应用越来越多,有很多攻略文章上了就交大家如何选择带宽。不过有句话说的好“抛开一切实际应用场景谈选择,纯属耍流氓!”
本文重点
1、带宽实际不同应用场景分析
2、实际应用带宽估值选择
3、带宽优化方法

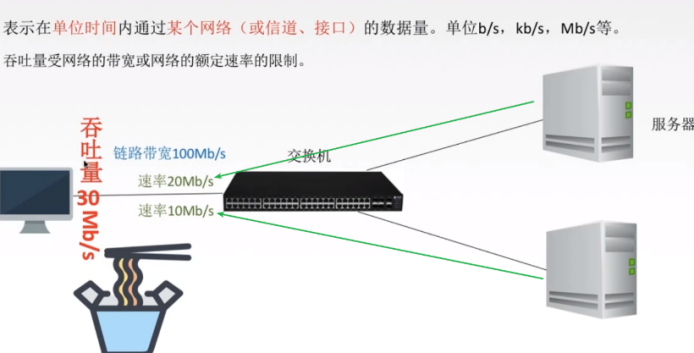
带宽吞吐量与服务器的关系
一、带宽实际应用场景
1、业务系统:
云服务器公网带宽的单位为Mbps,也就意味着1Mbps带宽的下载速度只有128KB/s;如果说是一个网站,恰巧首页大小为128KB,那么在某一秒只有一个用户可以正常打开;但考虑到缓存等因素,先打开的已经加载完毕,并不会受到影响;如果多人轮流打开,那么还是能容纳很多人;考虑并发的话,可能只有1人;
2、云服务器配置:
云服务器配置也是承载并发的限制因素之一;如果只有1核1G的配置,而基础运行环境和操作系统加起来CPU已经接近80%或更多,那么也会对并发数量有很大限制。
3、应用类型与理论并发值
3.1、应用类型:
是以文本为主、图片为主或者视频为主;从文本到视频,相对应的带宽也要求越来越高;特别是视频,核实下视频的码率,加入是512kbps的码率,那么1Mbps带宽同时允许的加载人数只有2人;
3.2、理论并发值:
如果是办公应用,那么并发数相对比较好估算;如果是对公共提供业务的服务,并发人数很难估算,我们可以在前期尝试使用按量付费的带宽,后续根据情况再做调整。

带宽选择技巧
二、带宽的实际选择技巧
这里以网站为例,其余业务系统、常见应用等也均是换汤不换药。可以参考下列几条进行实际选择
1、访问量
2、网站类型:
如果是出文字的网站(如小说站),1M带宽带动日均5000IP,还勉强。如果是普通网站有图片,有文字、论坛、新闻资讯类型网站 大概1M能带一千IP。考虑到高峰期并发,1M高峰期还会卡。【最低配 单核CPU+512内存。1千IP CPU占用10%左右,内存200到300之间】。
下面根据影响因素计算下1M带宽能同时承受多少人在线(以网络状况良好为前提)
2.1、打开网站8秒原则;
2.2、评判的只是:用户从云服务器下载文件的速度;
2.3、页面的标准尺寸大小为:60KB;
参考公式:支持连接个人 = 服务器带宽/页面尺寸大小
通过计算大致结果是,1Mbps的带宽(服务器的1M带宽最快上下速度能达到1M/s,跟我们家用的带宽稍有区别)支持的连接数为:17个
因此,N M带宽可以支持的同时在线人数大概为N*17个
所以,1M带宽的云主机,日均3000IP以下应该没问题。当然如果你的每个页面都比较大的话,那就没这么多了。具体多少,可以按照上面的算法算下。
三、带宽优化方法
本文是穷人思维,就是死活不花钱扩容,您要是有钱,加带宽嘛!一切都解决啦!
一台1M带宽的云服务器, 理论下载最大速度是128kb/s。现如今,前端项目构建后的文件动辄就是几M大小,那用户来访问岂不是需要10s以上?
天呐!哪会有用户这么好心的等你这么久,早就溜了那么如何优化访问速度呐,且听我细细道来 先体验优化后的服务器(3s左右打开)
1、减小构建包的体系
要突破1M带宽的限制,首先想到的是把构建包的体积降下来,其次是减少首屏加载的资源,再者可以通过CDN加速静态资源访问。
module.exports = {
plugins: [
[
‘import’,
{
libraryName: ‘animate.css’,
customName: name => ‘./empty.css’,
},
‘animate.css’,
],
[
‘import’,
{
libraryName: ‘antd/dist/antd.less’,
customName: name => ‘./empty.css’,
},
‘antd/dist/antd.less’,
],
],
}
那这些被导出的包该如何引用呐
在html文件中,使用script标签引入这些包就行
function echo (){
<html>
<head>
<meta charset=”utf-8″>
<meta name=”viewport” content=”width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no”>
<link rel=”stylesheet” href=”bound.css”>
<link href=”https://cdn.bootcss.com/animate.css/3.7.0/animate.min.css” rel=”stylesheet”>
<link href=”https://cdn.bootcss.com/antd/3.16.3/antd.min.css” rel=”stylesheet”>
<script src=”https://cdn.bootcss.com/react/16.8.6/umd/react.production.min.js”></script>
<script src=”https://cdn.bootcss.com/react-dom/16.8.6/umd/react-dom.production.min.js”></script>
<script src=”https://cdn.bootcss.com/react-router/3.2.1/ReactRouter.min.js”></script>
<script src=”https://cdn.bootcss.com/antd/3.16.3/antd.min.js”></script>
<head>
</html>
var a=”this is a example”;
alert(“hello world “+a);
}
常见问题需注意
上面的html模板中引用animate.min.css和antd.min.css
不止js有第三方包,css也有,那css也可以使用externals导出吗?
答案是:不能! 那这些第三方css库如何处理呐?
别慌,在使用antd,官方说使用babel-plugin-import这个插件可以达到按需加载的效果,例如若只使用Button这个组件,可以只引入Button相关的js代码和css代码,这样可以减少构建后文件大小。
2、减少首屏加载资源
减少首屏加载资源,就是把首屏不需要的资源延迟加载,以达到优化加载速度的目的。
一个站点可能会有多个路由,那么除了当前路由相关的资源需要加载,其他的路由的内容都应该被懒加载。
React提供了React.lazy方法来懒加载组件,React.lazy必须要被包裹在React.Suspense标签里。
要使用懒加载需要结合动态import()这个语法,使用babel的plugin-syntax-dynamic-import这个插件可以支持这个语法。
// 动态加载组件的一个写法
// 在路由引用一个组件时,使用这种方式把需要引用的组件包裹一下
/* loadable.js */
import React from ‘react’;
const Comp = React.lazy(() => import(/* webpackChunkName: ‘preview’ */ ‘./index.js’));
export default () => <React.Suspense><Comp /></React.Suspense>;
3、加CDN实现加速资源静态访问
CDN是万能的,减少带宽、加快访问、防DDoS都可以使用CDN嘛!当然是开玩笑,不过现在免费的CDN这么多,挂上一个总不是坏事不是!
检测带宽与监控带宽也不能落下,这个请参考《服务器带宽监测与利用率过高的解决办法》
转载请注明:小猪云服务器租用推荐 » 1M带宽不同应用类型承受力与优化的方法详解