没有内存,怎么还能跑程序呢?
主存(RAM) 是一件非常重要的资源,必须要小心对待内存。虽然目前大多数内存的增长速度要比 IBM 7094 要快的多,但是,程序大小的增长要比内存的增长还快很多。

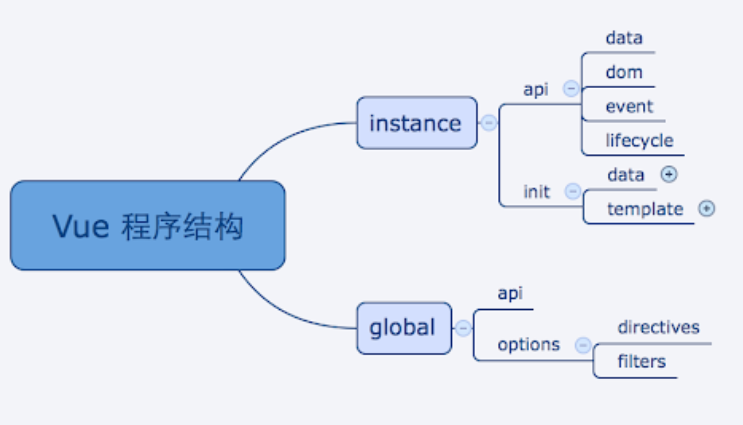
Vue程序结构
1.基础判断
function isUndef(v) {
return v === undefined || v === null
}
function isDef(v) {
return v !== undefined && v !== null
}
function isTrue(v) {
return v === true
}
function isFalse(v) {
return v === false
}
2.检查是否是原始值
function isPrimitive(value) {
return (
typeof value === ‘string’ ||
typeof value === ‘number’ ||
// $flow-disable-line
typeof value === ‘symbol’ ||
typeof value === ‘boolean’
)
}
3.快速对象检查
function isObject(obj) {
return obj !== null && typeof obj === ‘object’
}
4.获取值的原始类型字符串
var _toString = Object.prototype.toString;
function toRawType(value) {
return _toString.call(value).slice(8, -1)
}
5.严格的对象类型检查
function isPlainObject(obj) {
return _toString.call(obj) === ‘[object Object]’
}
// 这里大家可以思考一下为什么使用这种方式,还有下面的正则检查
6.严格的正则类型检查
function isRegExp(v) {
return _toString.call(v) === ‘[object RegExp]’
}
7.检查是够是有效的数组下标
function isValidArrayIndex(val) {
var n = parseFloat(String(val));
return n >= 0 && Math.floor(n) === n && isFinite(val)
}
8.值转换为实际的字符串
function toString(val) {
return val == null ?
” :
Array.isArray(val) || (isPlainObject(val) && val.toString === _toString) ?
JSON.stringify(val, null, 2) :
String(val)
}
9.值转换为数字以进行持久化
function toNumber(val) {
var n = parseFloat(val);
return isNaN(n) ? val : n
}
转载请注明:小猪云服务器租用推荐 » Vue源码中9个可借鉴的基础方法